ציור אלמנטים
אלמנטים הם אבן הבניין הקטנה ביותר של אפליקציות ריאקט
אלמנט מתאר מה רוצים להציג במסך:
const element = <h1>Hello, world</h1>;Unlike browser DOM elements, React elements are plain objects, and are cheap to create. React DOM takes care of updating the DOM to match the React elements. שלא כמו אלמנטים של DOM, אלמנטים של ריאקט הם אובייקטים פשוטים, ויצירתם אינה דורשת משאבים רבים. React DOM מטפל בעדכון הDOM על מנת להתאים אותם לאלמנטים של ריאקט.
:הערה
ניתן להתבלבל בין אלמנטים לבין הקונספט הידוע של קומפוננטות. נציג את רעיון הקומפוננטות בפרק הבא. אלמנטים הם המרכיבים שמהם עשויות קומפוננטות ואנחנו מעודדים לקרוא פרק זה לפני שממשיכים הלאה.
ציור אלמנטים לתוך הDOM
נניח שיש <div> במקום כלשהו בקובץ HTML:
<div id="root"></div>אנחנו מכנים זאת כקודקוד DOM שורשי מכיוון שכל מה שהוא מכיל ינוהל על ידי React DOM.
בדרך כלל, אפליקציות הנבנות עם ריאקט הן בעלות קודקוד DOM שורשי אחד. במידה ואתה משלב את ריאקט לתוך אפליקציה קיימת, אתה יכול להשתמש בכמות בלתי מוגבלת של קודקודי DOM שורשיים.
<<<<<<< HEAD
על מנת לצייר אלמנט ריאקטי לתוך קודקוד DOM שורשי, העבר אותם אל הפונקציה ReactDOM.render():
=======
To render a React element, first pass the DOM element to ReactDOM.createRoot(), then pass the React element to root.render():
84ad3308338e2bb819f4f24fa8e9dfeeffaa970b
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);דוגמא זו מציגה “Hello, world” בעמוד.
עדכון אלמנטים שצוירו
אלמנטי ריאקט אינם משתנים. במידה ויצרת אלמנט, לא ניתן לשנות את ילדיו או מאפייניו. אלמנט הוא כמו פרים יחיד בסרט: הוא מייצג את ממשק המשתמש בנקודה מסויימת בזמן.
<<<<<<< HEAD
עם הידע שלמדנו על כה, הדרך היחידה לעדכן את ממשק המשתמש הוא על ידי יצירה של אלמנט חדש והעברה שלו לReactDOM.render().
=======
With our knowledge so far, the only way to update the UI is to create a new element, and pass it to root.render().
84ad3308338e2bb819f4f24fa8e9dfeeffaa970b
בהתחשב בדוגמת השעון המתקתק:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);<<<<<<< HEAD
דוגמא זו קוראת לReactDOM.render() בכל שניה על ידי הפונקציה הנקראת על ידי setInterval().
=======
It calls root.render() every second from a setInterval() callback.
84ad3308338e2bb819f4f24fa8e9dfeeffaa970b
הערה:
<<<<<<< HEAD בפועל, רוב אפליקציות ריאקט קוראות ל
ReactDOM.render()פעם אחת בלבד. בפרקים הבאים נלמד איך קוד כזה מוכמס לקומפוננטות בעלות state.
=======
In practice, most React apps only call
root.render()once. In the next sections we will learn how such code gets encapsulated into stateful components.84ad3308338e2bb819f4f24fa8e9dfeeffaa970b
אנו ממליצים לא לדלג על נושאים מכיוון שהם נבנו אחד על השני.
ריאקט מעדכן רק מה שנחוץ לעדכן
React DOM משווה את האלמנט וילדיו למצב הקודם שלו ומחיל אך ורק שינויים נדרשים בDOM על מנת להביא אותו למצב הרצוי.
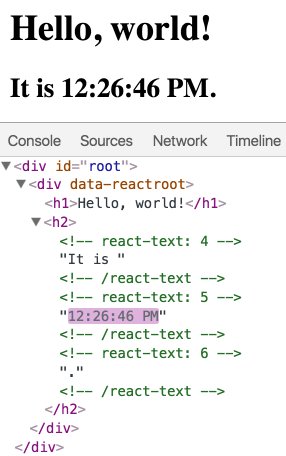
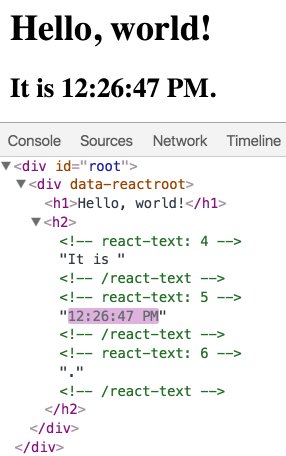
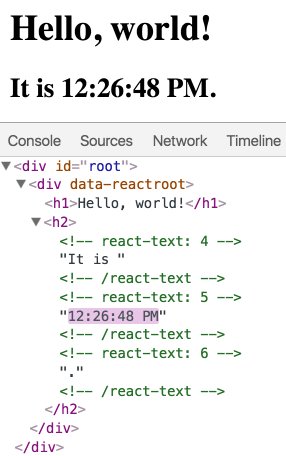
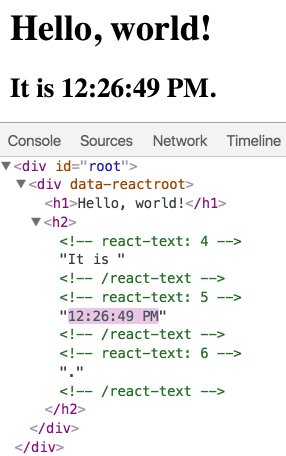
<<<<<<< HEAD אתה יכול לאמת זאת על ידי התבוננות בדוגמא באמצעות כלי הדפדפן: ======= You can verify by inspecting the last example with the browser tools:
84ad3308338e2bb819f4f24fa8e9dfeeffaa970b

אפילו כשאנחנו יוצרים אלמנט המתאר את עץ ממשק המשתמש המלא בכל תקתוק של השעון, רק קודקוד הטקסט שתוכנו השתנה יעודכן על ידי React DOM.
מהניסיון שלנו, חשיבה על איך ממשק המשתמש צריך להראות בכל רגע נתון לעומת איך לשנות אותו לאורך זמן מבטל כמות נכבדת של באגים.